 89
89
Allow Business users to review, download and email Agreement PDFs
Use Scenario
-
Studio operations need to review and possibly re-share or send a signed agreement to a client for reference.
Use Case
-
As a studio owner, I need to access, print, review, and re-email a client's signed agreement, so that I can re-share and verify the signed contract.
Instructions for use
1. Business users may navigate to Core > Clients > (select a client with packages or memberships) > Client Information tab. Scroll down to the Policy and Agreements section.

Click on the eyeball to see the Signed Agreemenet and an option to download locally the PDF.

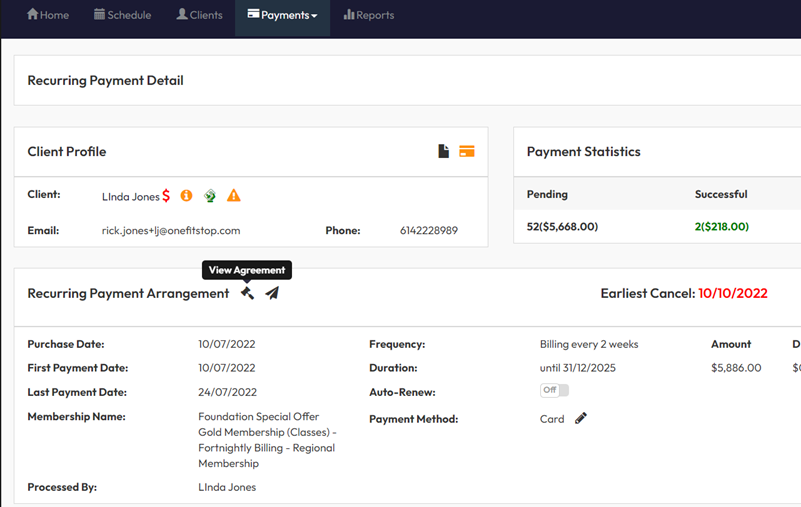
2. An alternative viewing option is in Core > Clients> Payments tab > Memberships tab, then select a membership to view via the eyeball icon:

On the Recurring Payment Detail page, you will have 2 new options.
a. Click the hammer icon to review the Agreement and signature as well as...

b. Click the airplane icon to email the client a copy of the PDF.

Reporting | Payroll Report - Export to be more functionally friendly in Excel.
Use Scenario
We have received feedback that some of our export reports are not formatted to match Excel formulas or functionally friendly. As a response to this we have created a secondary CSV export in Reports > Staff > Payroll.
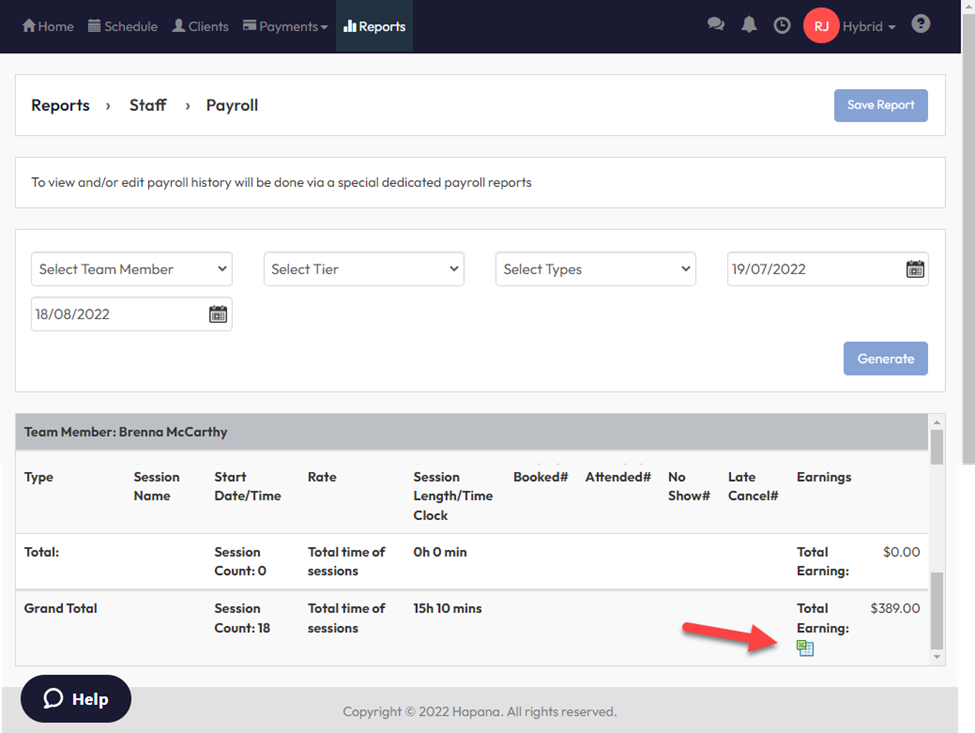
This newly formatted export does not replace the original which is still available here:

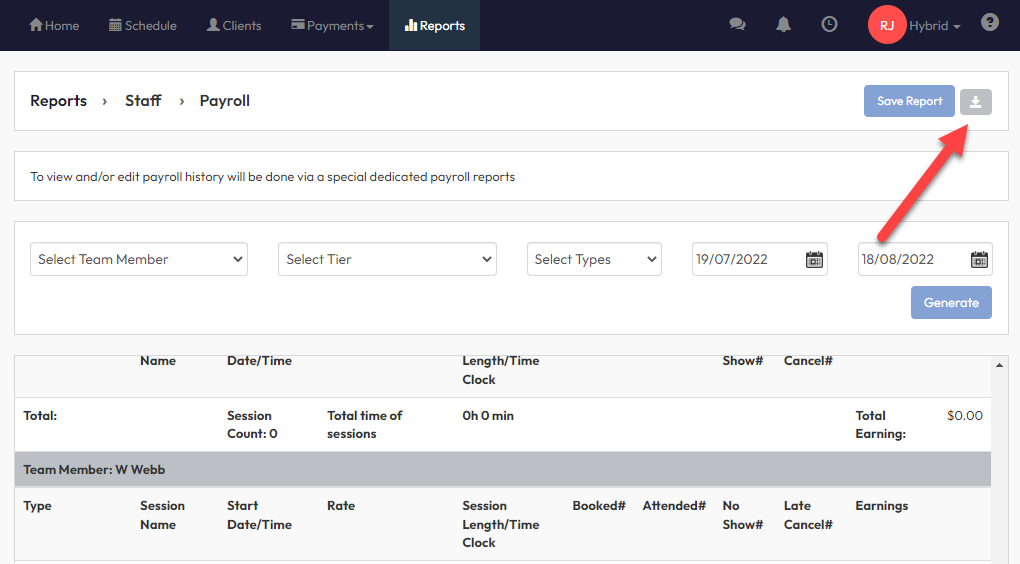
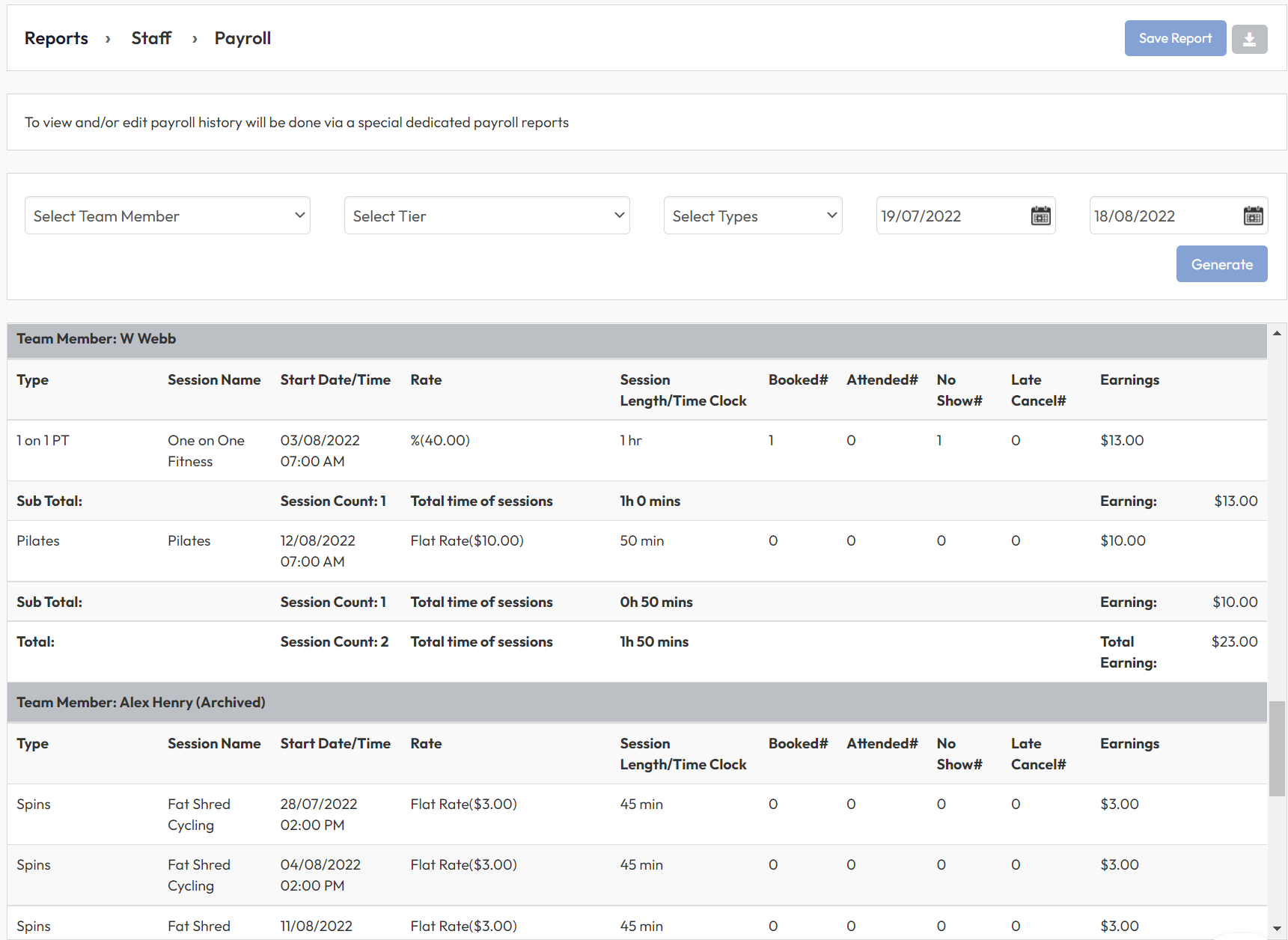
The new CSV export is available at the top of the screen located here once the report has run:

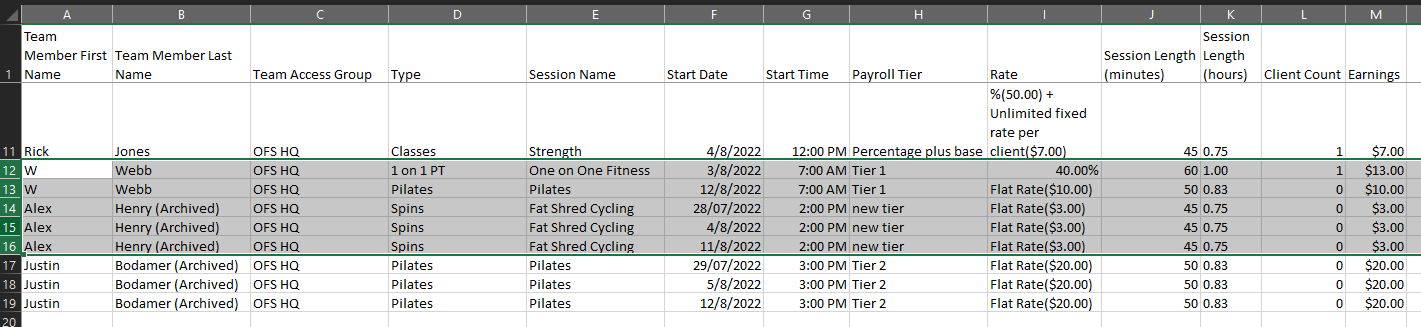
The new formatting has all pertinent information in its own column and looks like the following:

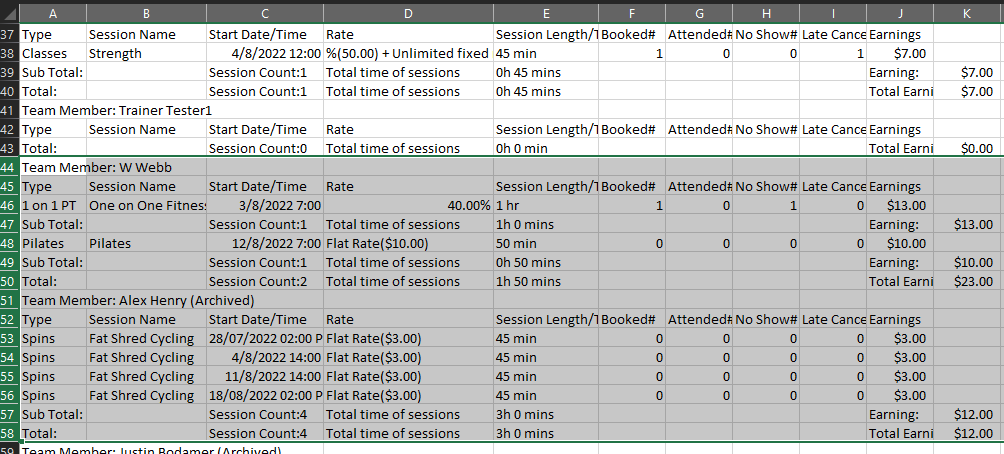
Here is the UI report view and the old CSV format. We have highlighted specific areas for side by side comparisons.

Original CSV format in Excel.

V2 Check-in Widget | Iteration 2
An update to our new Check-in widget is finally here. We have added the following features to the previous beta release of V2 Checkin.
Feature Focus
-
Allow users to look up a client record as a means of check-in with a search via barcode, name or phone #.
-
Add or update client photo
-
Display Client Alert icons for
-
Failed and Outstanding Payments
-
Forms Pending
-
Alert Notes and Properties
-
Home Location
-
Birthday
-
Packages and Membership
-
Client’s First Session
-
Intro Offers Claimed
-
-
Display Milestone Attendance Badges for Location and Corporate Totals
-
Allow User to click Failed Payment or Outstanding Payment to get to the Check-out retry modal
-
Update the collapsed Widget Icon and numbering to be color coded Red, Orange, Green to last check-in
Facebook Pixel integration for Embed V2
An update has been made to allow Facebook pixels to be used along with out V2 Embed solution.
Feature Focus
Activities like: Complete registration, Class booking and Checkout of Package / Memberships can be captured if a business have added the FB pixel code on their website.
Note: Gift card, workshop and Private sessions tracking is not taken into scope for now
Instructions for use.
1. Inject the facebook pixel script in the hosted application's <head> tag.
<!-- Meta Pixel Code -->
<script>
!function(f,b,e,v,n,t,s)
{if(f.fbq)return;n=f.fbq=function(){n.callMethod?
n.callMethod.apply(n,arguments):n.queue.push(arguments)};
if(!f._fbq)f._fbq=n;n.push=n;n.loaded=!0;n.version='2.0';
n.queue=[];t=b.createElement(e);t.async=!0;
t.src=v;s=b.getElementsByTagName(e)[0];
s.parentNode.insertBefore(t,s)}(window, document,'script',
'https://connect.facebook.net/en_US/fbevents.js');
fbq('init', '{pixel-id}');
fbq('track', 'PageView');
</script>
<noscript><img height="1" width="1" style="display:none"
src="https://www.facebook.com/tr?id=https://www.facebook.com/tr?id={pixel-id}&ev=PageView&noscript=1%22&ev=PageView&noscript=1"
/></noscript>
<!-- End Meta Pixel Code -->
Note : Facebook pixel should be created in advance before configuring it for Embed in the following step:
2. Navigate to Core > Account Settings > Integrations > Facebook Pixel
Configure the Facebook Pixel here.





